Наверняка тот, кто задумывался об оптимизации блога на wordpress или с ней уже сталкивался, знает о замене функций header на подобное значение. Это значит, что вместо функции header используется подобное значение, к примеру, в место bloginfo(‘charset’) указывают charset=UTF-8. Раньше этот мануал по оптимизации базы довольно часто использовали, а сейчас считается что производительность в ходе предложенного действия не так и велика, потому что большую часть значений wordpress header берет с базы данных за однкратное к ней обращение. Несмотря на этот факт, я все же хочу углубиться в тему оптимизации wordpress header, потому как несколько очень интересных моментов там все же есть, а ответы на них я отыскал в этой статье.

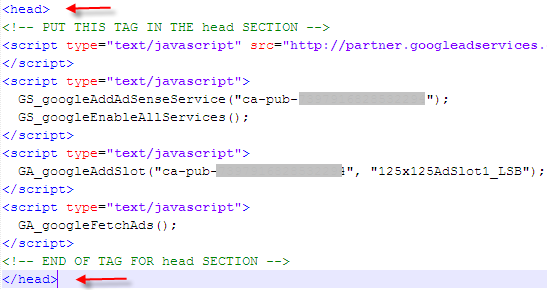
Посмотрите внимательно на код HTML в wordpress блоге, в области head, сравните его с файлом header.php, видите, что кроме указанных стилей CSS и скриптов Javascript там находится еще множество строк. Эти строки там появляются при использовании плагинов, которые добавляют в HTML свои скрипты и стили, бывает так, что результирующий код создается достаточно большой.
Если вам срочно потребовались кодеки, вы можете их скачать по ссылке http://k-lite-codecs.com/download.html и установить у себя на компьютере.
Вот если рассмотреть один из часто используемых плагинов разграничения на страницы WP-PageNavi, который отлично справляется со своей задачей, но при работе вписывает свой собственный файл стилей CSS. И если это возможно, то при оптимизации сайта желательно объединить какое-то количество CSS файлов и иметь один. Но не все так просто, как показалось на первый взгляд, нельзя просто добавить необходимые строки в свой файл style.css, потому что от вызова стилей плагина освободиться, не получиться без деактивации WP-PageNavi.
Как оказалось при помощи хуков функции wp_head реализуется большая часть «дополнительных вставок» нужных для блока head. ЕЕ, скорее всего, можно найти в коде файла шаблона header.php. И просто удалить ее нельзя, так как непременно повлечет за собой определенные последствия, что негативно может отразиться на работе блога, ведь исчезнут не только «лишние вставки», но и другие, без которых нельзя обойтись.
Можно пойти другим путем, деактивировать некоторые «вставки» не удаляя функциюwp_head. Используем следующий алгоритм.
1) Нужно тщательно просмотреть основной файл php плагина, хуки которого Вы собрались удалить. Отыщите там следующую конструкцию:
[php]
add_action(‘wp_head’, ‘plugin_function_here’);
[/php]
2) Чтобы корректно избавится от данного вызова, нужно добавить в файл functions.php следующую строку:
[php]
remove_action(‘wp_head’, ‘plugin_function_here’);
[/php]
3) Сохраняем шаблон и проверяем, что у нас получилось.
Уникальные случаи тоже встречаются, при которых применение remove_action для wp_head() не работает. Приведу в пример WP-PageNavi (версия 2.5.0), там явного вызова функции в wp_head() нет, невзирая на это, плагин подгружает свой файл стилей. Внимательно посмотрите на первоначальный код wp-pagenavi.php, там есть такая функция «Enqueue PageNavi Stylesheets», добавляющая стили через:
[php]
add_action(‘wp_print_styles’, ‘pagenavi_stylesheets’);
[/php]
Дописываем в файл функций fuctions.php следующую строку, чтобы отделаться от этого вызова:
[php]
remove_action(‘wp_print_styles’, ‘pagenavi_stylesheets’);
[/php]
В работе с ненужными вызовами и хуками просматривается определенный принцип — Вы ищите нужную функцию и отключаете ее.
Можно освободиться и от других не нужных элементов, которые вы не используете, применив хаки для functions.php, например:
[php]
remove_action(‘wp_head’,’feed_links_extra’, 3); // ссылки на дополнительные rss категорий
remove_action(‘wp_head’,’feed_links’, 2); //ссылки на основной rss и комментарии
remove_action(‘wp_head’,’rsd_link’); // для сервиса Really Simple Discovery
remove_action(‘wp_head’,’wlwmanifest_link’); // для Windows Live Writer remove_
action(‘wp_head’,’wp_generator’); // убирает версию wordpress
// убираем разные ссылки при отображении поста — следующая, предыдущая запись, оригинальный url и т.п.
remove_action(‘wp_head’,’start_post_rel_link’,10,0);
remove_action(‘wp_head’,’index_rel_link’);
remove_action(‘wp_head’,’rel_canonical’);
remove_action( ‘wp_head’,’adjacent_posts_rel_link_wp_head’, 10, 0 );
remove_action( ‘wp_head’,’wp_shortlink_wp_head’, 10, 0 );
[/php]
Есть один нюанс, некоторые функции могут, просто на просто, не работать в зависимости от версии wordpress, я проводил тестирование для wp 3.0.4, найти подходящие функции Вы можете в wp-includes/default-filters.php.
В процесс оптимизации можно углубиться еще больше. Случается так, что шаблоны блога могут вызывать jQuery Javascript через wp_head() одновременно с другими похожими скриптами вне wp_head(). Чтобы не появлялись лишние вызова, нужно просто избавиться от jQuery в wp_head(), но выяснилось, что сделать это не так уж и просто. Механизм remove_action(‘wp_head’, ‘jquery’); не работает, но к счастью нашлось другое решение:
[php]
wp_deregister_script(‘jquery’);
[/php]
При размещении ее в functions.php, в административной панели управления wordpres, перестают работать некоторые скрипты, отвечающие за выпадающее меню и несколько других функций. Проведя несколько тестирований, автору оригинальной статьи удалось найти интересное решение, он добавил соответствующие строки не в файл functions.php, а в header.php:
[php]
<?php wp_deregister_script(‘jquery’); ?>
<?php wp_head(); ?>
[/php]
Я сделал несколько иначе – добавил некоторое условие в functions.php
[php]
if ( !is_admin() ) wp_deregister_script(‘jquery’);
[/php]
Все работает!
Получается, что благодаря данным небольших хаков, Вы можете успешно избавиться от элементов в header, которые не используете, а также объединить стили и скрипты в единый файл.
Для header еще один маленький хак:
[php]
remove_action( ‘wp_head’,’wp_syntax_head’);
[/php]
Он позволяет убирать подключение файлов стилей для выделения в тексте программного кода, содержимое wp-syntax.css не очень большое и с легкостью его можно поместить в обычный файл стилей.